How to make your Squarespace website load faster
The general recommendation is that you should aim to keep your website pages under 5 MB (mega bites). It is important to remember that some people have slow internet. In fact, more people than you’d think have internet download speeds under 10 MB/Second. If you want to make your Squarespace website load faster, you’ll need pages under 5 MB.
In this article we will go over how to test your site speed, how to view your page size, and how to reduce page size and follow best practices so your Squarespace website loads super fast! You can also view the official documentation from Squarespace on recommended best practices for site speed. If you can’t get your website to load faster, reach out to inquire about my SEO services.
Table of Contents
See how fast your Squarespace website is loading
Check your website loading time
Just because your website loads quickly on your computer doesn’t mean it will load fast on other people’s devices. You check your website page speed by using Google’s free PageSpeed Insights tool. Ideally, your website should load in under 1 second. While this isn’t always possible, the goal is to improve this number as much as possible.
Check your website page size by using Chrome’s developer tool
If you are finding your Squarespace website loading time is slow, the next step is to check your website page size. You’ll need to do this for each individual page.
In Google Chrome, open a new tab. Either log out of your Squarespace dashboard or open a private tab. You won’t get an accurate read from the dashboard.
Click the “Network” tab. Refresh the page if needed.
You’ll find the total page size at the bottom of the screen. It will say “xx transferred”. This number needs to be under 5 MB. For quick mobile loading, you’ll want this number under 1 MB. (Pro-tip: There are 1,000 KB in 1 MB)
Reduce page size and loading time by sizing down and compressing images
The number one reason most Squarespace websites are slow is because of large images. Images that are downloaded directly from your smartphone, or from websites such as unssplash.com, are typically 5-9 MB. This means your website pages will be over the recommended 5 MB limit just from one image. Now add in the code that needs to load, other assets, and more images. Your website pages can get heavy really quick!
The solution is to size down and compress ALL of your images before you upload them to your website. Squarespace doesn’t display images larger then 2,500 pixels wide. I always recommended starting there. Size your images down to 2,500 pixels and then use a free online image compressor to remove additional pixels (weight) that no one will miss on the screen.
Remove unnecessary code to keep things clean (and quick)
As a rule of thumb, use as little JavaScript and extra code as you can. I love using plugins. In fact, I have a whole page on this website dedicated to my favorite plugins and code snippets. However, if something can be accomplished from within the native Squarespace editor, I do that first. Then, and only then, do I further customize with code.
Squarespace loads all code in the header injection as it’s loading your website. This process is a little bit slower than on other platforms, such as WordPress. As long as you don’t use too many plugins and size your images down, your website should still load quickly. However, as a rule of thumb, always remove any JavaScript or code snippets you aren’t actively using to keep your Squarespace website running as fast as possible.
Use CSS instead of images where you can (to reduce image loading times)
It can be tempting to use images as dividers and other design breaks. However, if you have the CSS skills to design section dividers, icons, and other areas with CSS, this can also help speed up your Squarespace website. Remember, CSS loads faster then an image!
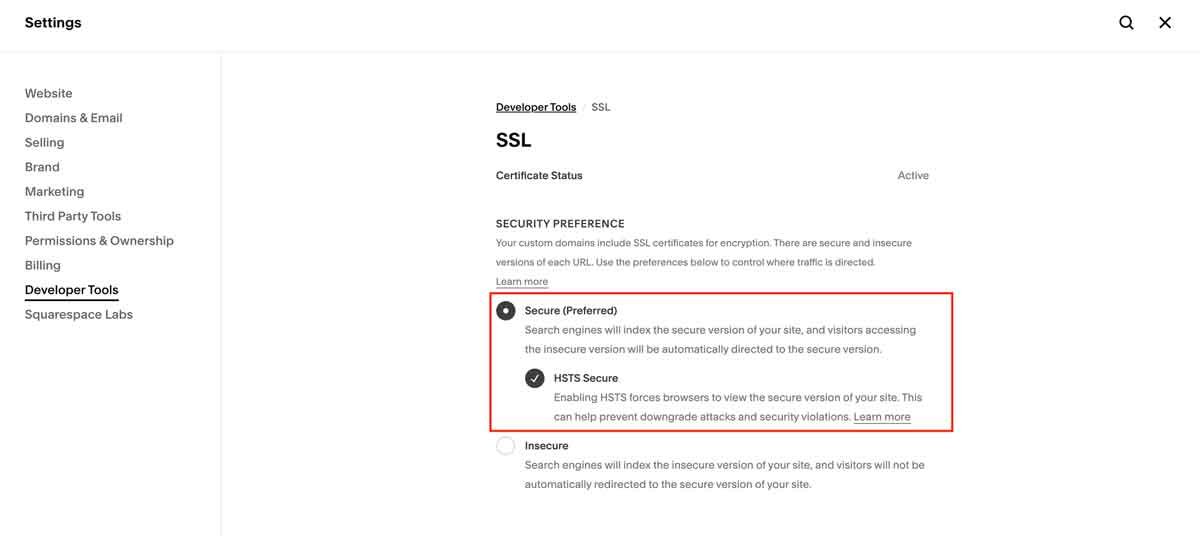
Enable SSL to improve overall website speed
By default, your domain should be secure. However, making sure all SSL settings are enabled will help your site load faster. If your website isn’t secure, browsers may block your website and redirect users to a page where they have to accept entry. Secure websites (with SSL enabled) are also trusted by Google and will rank higher in search results.
Pro-Tip: You’ll want to make HSTS is toggled on too. You can read more about SSL settings in the Squarespace documentation. To find your site certificate settings, hit the forward slash key from anywhere on your site (/) and type in “SSL”. Or, find this under Settings > Developer Tools > SSL
Enable AMP on your blog posts for 1-second mobile loading times
AMP stands for Accelerated Mobile Page. This is a “stripped” down version of your mobile pages that load in under 1 second or less. Google loves this! It can quickly display fast loading pages to users on mobile devices.
These days, many smartphone users have access to 5G networks with extremely fast download times. However, not everyone has access to 5G. Google still supports and prefers AMP pages.
The downside is that some of the CSS and JavaScript will be removed in order to display your pages in an AMP format. If you are using plugins on your Squarespace website, you may not want to enable this feature. It could strip features you need and/or want on your blogs. However, if you haven’t installed any custom JavaScript, enabling AMP will improve your blog page loading time significantly.
Learn more about AMP pages, how to preview what they will look like, and how to enable them ⟶
Frequently Asked Questions
How do I make my Squarespace site faster?
You can make your Squarespace site faster by sizing down and compressing your images, reducing unused JavaScript, and enabling AMP on your blogs.
How fast are Squarespace websites?
Squarespace websites are very fast. The native platform is built to load quickly and be optimized for SEO. If your Squarespace website is loading slowly, it is likely due to large images or a heavy use of customized code in the header injection.
Why is Squarespace so laggy?
Squarespace is laggy if your pages are over 5 MB in size. To reduce page size, reduce and compress your images before uploading them, remove unnecessary JavaScript, don’t use too many plugins, and follow the other best practices listed in this article and on the Squarespace documents.
Is Squarespace faster than WordPress?
Squarespace can be faster than WordPress, but it depends on many factors. The native Squarespace and WordPress platforms are both built to load quickly. However, how you build your website will determine how fast your website loads. Squarespace websites that follow best practices can load faster than some WordPress websites.
What are the downsides of using Squarespace?
When you use custom code and JavaScript in Squarespace, there can be a slight millisecond delay while Squarespace loads the header injection code. This does not happen unless you customize with header injection code and plugins. With the right WordPress themes, this can be avoided. However, this slight delay, which only happens when you use custom code, is well worth the full benefits of the platform. In my experience, this is a fair trade-off to not have to deal with theme and plugins that break on a regular basis.
If you dislike this slight delay, I recommend the Ghost logo loading plugin. You can customize it to load for 1 second on the homepage for first-time users. This will allow new users browsers to cache the site without the delay.
How do I clear the cache in Squarespace?
If you are having issues seeing recent changes on your website, you may need to clear your browser cache. First, you can test your website in a “private” or “incognito” window. If the changes aren’t reflecting from the dashboard, follow these instructions to clear your browser cache.
Does Squarespace optimize SEO?
Yes, Squarespace does optimize SEO. The platform is built with the best SEO practices in mind. Additionally, there is an option to customize SEO meta titles and descriptions for every single page and blog post and add alt tags for images.
Are Squarespace sites responsive?
Yes, Squarespace sites are responsive. Squarespace websites are designed to adjust with every single browser size, including tablet and mobile. Your content will not get cut of and you won’t need to “zoom in” to view anything.
The tablet version of Squarespace is just the desktop version displayed at 1023 pixels. Squarespace includes a separate mobile editor so you can design a mobile optimized version of your website for smartphones.