How to Embed a ConvertKit Form on Squarespace
ConverKit is an email marketing platform for creatives. It offers robust solutions for segmenting, automations, digital product sales, and much more. While Squarespace doesn’t integrate their newsletter block directly with ConvertKit, one way to use ConvertKit with Squarespace is to embed their forms directly on your website using the Embed or Code block. This article will cover how to embed a ConvertKit form on Squarespace.
We will the benefits of using ConvertKit as your email marketing platform and the exact step-by-step process you need to embed your opt-in forms directly into your Squarespace website pages or footer (plus a bonus pro-tip on how to make your form “max width” so it takes up the full width of your page!).
Table of Contents
Why Choose ConvertKit?
ConvertKit has become the go-to email marketing platform for creators. It offers more automation options and additioanl features then the built-in Squarespace email marketing system. Both are fantastic, but depending on your needs you may find you need one platform over the other. Learn more about the comparison of these two platforms .
If you are using ConvertKit, or are curious about the form embed process, here is a step-by-step guide on how to embed your ConvertKit forms into your Squarespace website on the Personal Plan.
How to Embed Your ConvertKit Form on Squarespace
Find your form and click “publish”
2. Choose “Javascript” and copy the code
3. Navigate to your Squarespace page and look for the “Embed” block. Add this to the page.
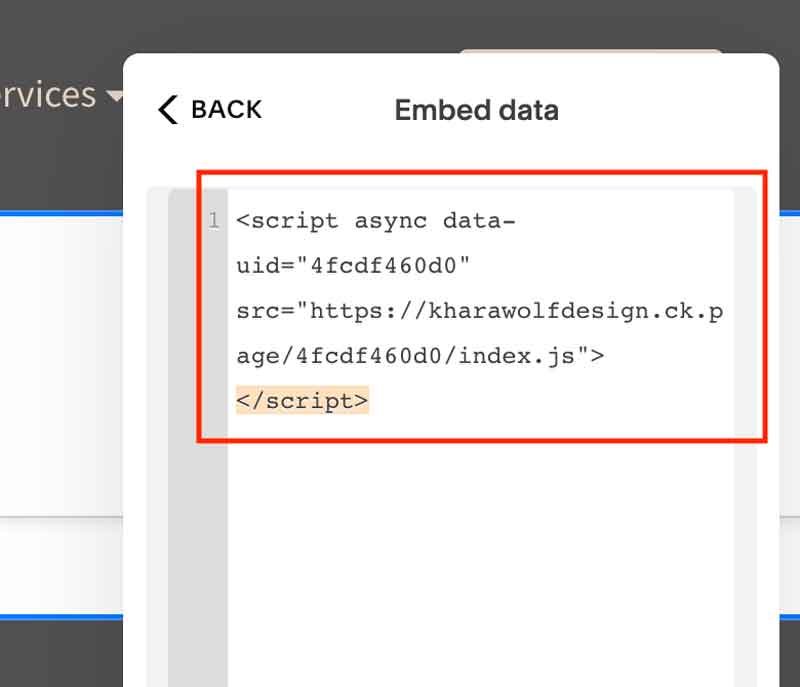
4. Choose the “Code Snippet” option and then click “Embed data”
5. Paste the Javascript code you previously copied. Save the page and exit to see the embedded form.
6. Resize the block as needed to fit properly on the page. See below for more tips!
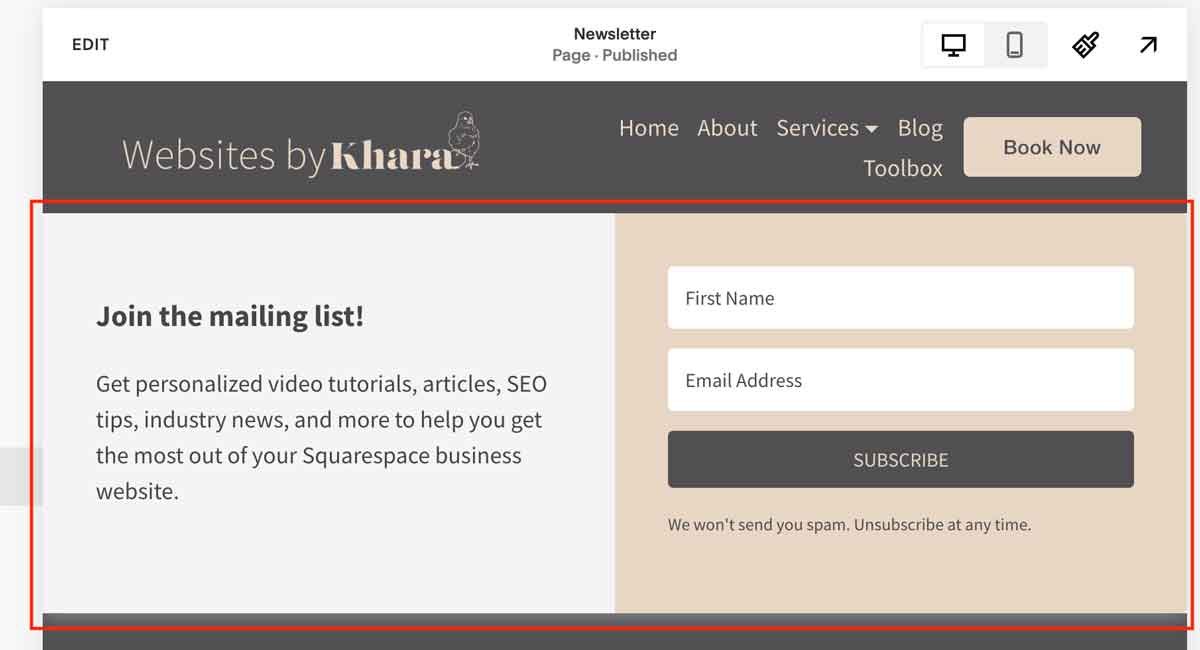
Pro Tips: Creating a Full Width ConvertKit Form Block on Squarespace
If you want to create a full-width ConvertKit email form block like in the example above, use the following instructions:
1) Choose a form template such as “Pine”
2) Add the following CSS into the CSS block in ConvertKit
{
max-width: 100% !important;
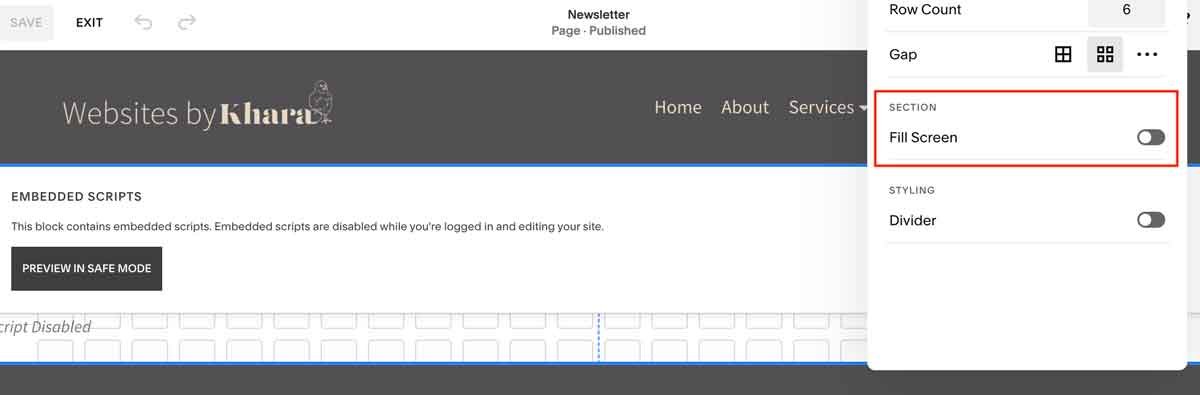
}3) In Squarespace, make sure “Fill Screen” is unchecked to remove the padding
4) Stretch the embed form all the way to the sides of the page and hit “save”
And that’s it! Ready to get started? Start with a free ConvertKit account!